Create new style
?
You can find style creation tutorial here.
Log in
WARNING: This webware is not functioning properly. Please enable javascript in your browser and try again.


Creating quality styles requires certain knowledge of CSS. If you are not familiar with CSS, there are many tutorials available online. We have made our own tutorial to help you with learning CSS. It may also be helpful to inspect the source code of other styles to see how things work.
If you're good at css, there's a style creation guide to go by.
To post new styles on FreeStyler.WS, you should be a registered user. Once logged in, you'll see a "Create new style" link on your user home page.
CSS support
FreeStyler styles are written entirely in CSS. The range of supported CSS features is determined by the browser you are using. Thus make sure to consult the CSS specifications for information on each feature and check which browsers support it beforehand.
User style code format
User style code must be posted as plain CSS without HTML tags, Greasemonkey scripts or anything else.
Mozilla @-moz-document format is the "native" format for specifying which URLs the style should apply to. While the site software handles style converting in all browsers, it requires the source format to use @-moz-document.
Making user styles specific to a site
To make a user style specific to certain sites only use @-moz-document rules. The types available for the rules are url, url-prefix, domain and regexp.
equal @-moz-document url()
equal @-moz-document url-prefix()
equal @-moz-document domain()
equal @-moz-document regexp()
While using these rules, please keep in mind that one site can be accessed in different ways - http://example.com, http://www.example.com, https://example.com, http://example.co.uk.
User styles limitations
Styles are limited in the following ways:
Creating selectors for sites
Creating user styles is different from creating CSS when developing a site because you're not in control of the HTML. The selectors you write should address only what is available in the document. This usually means using the available classes and IDs.
Some sites have very complicated layouts that involve tables, several classes or IDs. To style this kind of site, you'll have to make use of fancy selectors like nth-child.
Overriding sites existing styles
Often you need to override existing styles rather than adding new ones. To ensure that your style will override the site's style, add !important at the end of every value.
Making the styles cross-browser compatible
Firefox is used by the majority of FreeStyler.WS users. Chrome comes in second. When using vendor-prefixed rules or values, keep in mind other browsers. If you know that a style won't work with certain browsers, make a note about this in the style's description to avoid getting bad ratings.
FreeStyler doesn't add any CSS capabilities to the browsers. If a browser doesn't support a CSS feature, then it won't work through FreeStyler.
Replacing images in <img> tags
While replacing background images is easy with CSS, replacing images created with <img> tags is not. You need to perform the following trick to switch <img> tag images.
Embedding images in user styles
If your styles contain images, it's often useful to embed the images inside the styles. Doing so eliminates the delay in downloading the image from a server and doesn't require placing additional images on machines of users who would like to apply the style.
Data URIs can be used to embed images in styles. You can generate data URI for your image with one of the online converters (https://www.google.com/search?q=generate+data+uri+for+image )
Sharing user styles
The best way to share user styles is to post them on our site. This way other users will easily find and install your styles. Besides it will let other users easily receive updates in case you decide to change your style.
Otherwise you can simply provide the code and make users copy and paste it into FreeStyler. Note that this way there won't be any updates available.
Deleting user styles from FreeStyler.WS
To delete a style from the site, navigate to the edit screen and click "Delete". Though the style is not truly deleted this way, it will no longer show up in search results. In case previous users of the style will try to access deleted style's page directly, they will get a warning note, explaining what have happened to the style. Please do not "blank out" the style instead of deleting it.
Style settings
Style settings let you to give users an options to install and use your style. The easiest way to explain this feature is to give an example.
Here is the code:
Here is what you define in the settings:

The first input for each setting is displayed to the user. The second input matches the placeholder in your code. The indented lines after the second setting define the valid options for that setting.
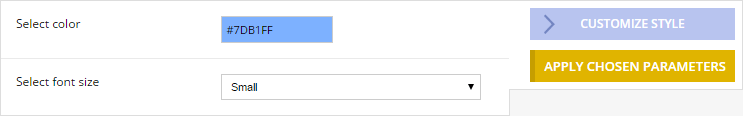
It will show the user following UI:

If user selected "#FFFF11" for the color and "Large" for the font size, they would receive the following code:
There are three types of settings: text, color, dropdown and image settings. Text settings are the most versatile and can be used with anything - even with whole code blocks. Color settings let the user pick a color from a color selector; you cannot specify a list of predefined values, but can set the default value.
There are two notations of writing colors in CSS: hex notation like this #FF0099 and decimal RGB like this rgb(255,0,153) (or even RGBA varian like this rgba(255,0,153, 0.5)). FreeStyler allows to use all these notation. For color parameter “color1” the normal placeholder /*[[color1]]*/ specifies CSS in hex format: #FF0099. If you append -rgb to the placeholder (it will look like /*[[color1-rgb]]*/) the resulting CSS will be in decimal notations like “255,0,153”. You need to append -rgb suffix in code only.
Dropdown settings allow to define the set of named values and so the user is able to select any of these values. Great convenience of dropdown parameters is that the predefined values have the names and user can select it by these names. So, the author can hide a large piece of code besides the human-readable name. For example, let’s try to allow the user to select font. The code:
The “font-family” parameter has a dropdown type and filled as shown on the picture.
The user will see the following on the style’s page:
If user select the “Georgia (serif)”. the resulting CSS will be following:
Another example. Let’s provide user with ability to optionally hide element with id=header. The code will consist of the parameter placeholder:
/*[[Hide_header]]*/
Settings block will be following:
So, the first predefined value named “Yes, hide it”, will insert the piece of CSS to hide #header element:
The other value - “No, I want to see it” - just do nothing and the header remains visible.
Image settings are almost the same as dropdowns, but were designed to be used with images. Like in case with the dropdowns, you need to specify name-value pairs, where values are the URLs to the images, hosted on the web. User will see the thumbnails during the selection of parameters or can preview the full-sized image. The other feature of the image parameters is that you can allow users to use their own image instead of any predefined values.
Note: we recommend to use images accessible over the HTTPS protocol rather the HTTP. HTTP-accessible images may not be loaded on the HTTPS target page due to the browser's security restrictions.
Parameters limitation
You can not use @-moz-document section inside the parameter's values text.
FreeStyler limits update functionality for styles with settings. Most often such styles are updated automatically, but sometimes FreeStyler can only detect if the update is available at the moment. In these cases new values for parameters should be selected by the user manually.
Styles description format
It is possible to use limited selection of HTML tags in style descriptions. You can use the following tags (with allowed attributes in parentheses): a (href), abbr (title), b, blockquote (cite), br, cite, code, dd, dfn (title), dl, dt, em, i, kbd, li, mark, ol, p, pre, q (cite), s, samp, small, strike, strong, sub, sup, time (datetime, pubdate), u, ul, var.
In addition to listed html tags you can use Markdown syntax in the Descriptions field (look here for Markdown syntax details)
Additionally, you can create links automatically by: