Related styles:
-
db Font Awesome - Dark Matters
Installs:Created: Apr 22, 2016Last Updated: Apr 23, 2017 -
Created: Apr 24, 2016Last Updated: Apr 23, 2017
-
Created: May 05, 2016Last Updated: May 05, 2016
-
Created: Apr 18, 2015Last Updated: Apr 22, 2015
-
Created: Jan 25, 2016Last Updated: Feb 22, 2017
-
Created: Dec 06, 2012Last Updated: Sep 08, 2015
-
Created: Sep 03, 2016Last Updated: Feb 21, 2017
-
Created: Jan 29, 2015Last Updated: Feb 24, 2016
-
Created: Jul 25, 2014Last Updated: Mar 08, 2017











Description:
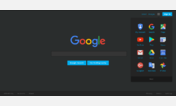
So here is my custom CSS for a darker, more pleasantly Keep interface.
More info
This a work in progress. I made this mainly for myself, so updates may be slow to parts of Keep that I do not use. I will avoid colors at all cost, so eventually when this style is complete it will only be variants of dark gray and construction orange.
---
2.03 - Dialogs requested by Qua Couron (Dr Qua) and SVG Icons requested by 2E0PGS. Also added the color of note on the labels for notes as requested by Danielle Maxwell.
2.02 - Tweaked title background colors. Removed styling for the topbar, seems Google is hellbent on keeping their colors by constantly changing classes... Added new screenshots!
2.01 - Added background colors to titles of colored notes + minor tweaks.
2.0b - New beta! Rewritten style now with comments.
1.03 - Fix white border pixel. Thanks to ljubo!
1.02 - Fix white Google banner.
1.01 - Change color text from #FFF (white) to #CCC (?).
1.00 - Early Access Candidate :P
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
https://keep.google.com