Related styles:
-
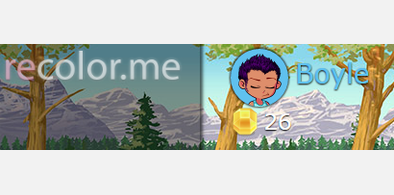
recolor.me left align header
Installs:Created: Oct 05, 2016Last Updated: Oct 05, 2016 -
Created: Oct 24, 2016Last Updated: Oct 24, 2016
-
Created: Oct 29, 2016Last Updated: Oct 29, 2016
-
Created: Oct 28, 2016Last Updated: Oct 28, 2016
-
Created: Sep 26, 2016Last Updated: Oct 11, 2016
-
Created: Oct 24, 2016Last Updated: Oct 27, 2016
-
Created: Jan 17, 2017Last Updated: Jan 17, 2017
-
Created: Sep 22, 2016Last Updated: Sep 27, 2016
-
Created: Oct 31, 2016Last Updated: Feb 28, 2017











recolor.me this makes autistic people feel better
Description:
More info
if that install one dont work there is another set of codes that will work however stylish wont allow it on there site but here is the code anyway. use your own stylish box and install this instead
@-moz-document domain("recolor.me") {
body.plains_dark #global_container {
background: url(0,0,0,0);
}
#global_container {
position: relative;
z-index: 1;
width: 100%;
max-width: 100%;
background: url(/none) no-repeat center top transparent;
margin: 0 auto;
padding: 125px 0 0;
min-height: 300px;
text-align: center;
}
body.plains_dark {
background: repeat scroll center 520px #5e4f48;
}
#global_container h2 {
position: absolute;
z-index: 2;
top: 50px;
left: 0px;
color: lightblue;
text-align: left;
font-size: 20px;
text-shadow: 0 1px 2px #000;
}
#login_extras {
position: absolute;
z-index: 0;
width: 0%;
height: 0px;
left: 0;
top: 0;
text-align: center;
overflow: hidden;
white-space: nowrap;
}
#login_form p {
text-align: center;
padding: 7px 0 12px;
padding: 8px 0;
color: #fff;
text-shadow: 0 0 0px #000;
}
#login_status {
min-height: 0px;
}
#login_create a {
font-size: 25px;
}
}
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
recolor.me