Related styles:
-
Created: May 19, 2010Last Updated: May 20, 2010
-
Created: Oct 12, 2014Last Updated: Oct 29, 2014
-
Created: May 30, 2010Last Updated: Sep 13, 2015
-
Created: Aug 05, 2012Last Updated: Aug 06, 2012
-
Created: May 24, 2009Last Updated: Jun 13, 2012
-
Created: Feb 17, 2012Last Updated: Feb 18, 2012
-
Created: May 01, 2011Last Updated: May 11, 2015
-
Created: Sep 01, 2014Last Updated: Jan 18, 2017
-
Created: Aug 09, 2013Last Updated: Aug 10, 2013











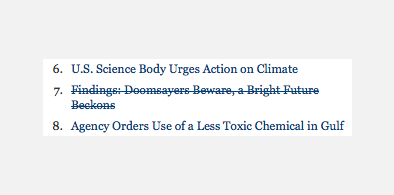
Underline links and always indicate visited links
Description:
of the say-so of a site's Web Design Professionals.
Always dashed-underline visited links, despite the the some sites attempts
to suppress this user-informative annotation.
"text-line-style: dotted" does not appear to work for the visited link annotation,
so instead this uses "border-bottom: 2px dotted" for visited links.
For those of who have been forced to give up on browser.display.use_document_colors,
but still believe that it's *my* browser and should display information of interest
to me, not what some css monkey decides.
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
http://, https://