Related styles:
-
Created: Feb 10, 2017Last Updated: Feb 10, 2017
-
Created: Feb 10, 2017Last Updated: Feb 10, 2017
-
Created: Feb 02, 2017Last Updated: Feb 02, 2017
-
Created: Jun 13, 2016Last Updated: Mar 23, 2017
-
Created: Feb 09, 2013Last Updated: Feb 10, 2013
-
Created: Nov 28, 2011Last Updated: Apr 06, 2014
-
Created: Feb 02, 2017Last Updated: Mar 23, 2017
-
Created: Nov 18, 2014Last Updated: Jul 14, 2015
-
Created: Apr 28, 2013Last Updated: Apr 29, 2013











d3n1c1d3@userstyles deleted this style because of "use STYLISH | STYLUS - black bg - google chrome ext instead of this style. it combines stylus and stylish in one..."
Try STYL|US|ISH - black bg - chrome and opera instead of this deleted style.
See more styles for Chrome-extension
STYLUS - black bg - google chrome extension
Description:
this style only works in https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne/related. if you are looking for same in stylish chrome extension take a look here: http://freestyler.ws/style/141007/styl-us-ish-black-bg-chrome-and-opera...
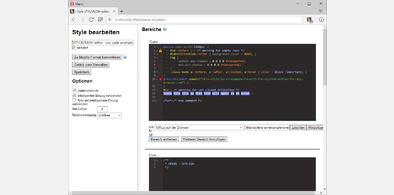
this styles affects the stylus extension html files with mostly dark / black background.
to let this style take affect in your browser, you have to https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne first.
this style does not take affect on the editor itself. since there are theme options in the extension itself.
https://github.com/schomery/stylish-chrome
More info
change log
2017-02-06
style deleted - cause of a combination into one style with http://freestyler.ws/style/141007/styl-us-ish-black-bg-chrome-and-opera
2017-02-02
input elements are now also darker...
to get rid of the "not available on chrome" i had to use regular expressions. for a complete example: take a look at http://freestyler.ws/style/152207/not-available-on-chrome-chrome-extension and http://freestyler.ws/style/152216/install-with-stylish-chrome-extension
-
for a short period i just combined the code. but i just want to keep it clean and simple to edit. so i prefer seperated style codes.
2017-02-01
style created, screenshots taken (before and after)
checked in stylus version 1.0.0
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
chrome-extension://clngdbkpkpeebahjckkjfobafhncgmne/edit.html.*, chrome-extension://clngdbkpkpeebahjckkjfobafhncgmne/manage.html.*, chrome-extension://clngdbkpkpeebahjckkjfobafhncgmne/popup.html.*