Related styles:
-
Created: Jan 13, 2016Last Updated: Jan 13, 2016
-
Created: Mar 14, 2015Last Updated: Jan 06, 2017
-
Created: Nov 06, 2016Last Updated: Nov 06, 2016
-
Created: Nov 13, 2014Last Updated: Nov 13, 2014
-
Created: Jul 26, 2016Last Updated: Jul 26, 2016







Kyo@userstyles deleted this style
Try /style/133602 instead of this deleted style.
See more styles for Weheartit
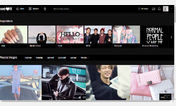
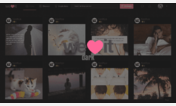
We♥it - Dark Design
Description:
Just a simple dark design for weheartit.com
to bring the logon menu back just remove the div#menu { display:none !important; }
and I know there are some light-parts in the design.
this is a screenshot if you guys wanna see ;) http://i55.tinypic.com/bj5xea.png [updated]
__
I you guys use the weheart it widescreen style We♥it - Wide Screen (ALSO WORKS GREAT WITH THE AUTO PAGERIZE SCRIPT!)
I also recommend the AutoPagerize userscript, you must have greasemonkey though. http://userscripts.org/scripts/show/8551
@stay tune for changes.
~@ if you prefer the normal design , cleaned up just use
http://pastebin.com/6mV487PV
More info
01/25/2011 - footer changed completely black + removed the gray bar from the page navigation menu so that's now black as well.
01/26/2011 - Fixed mistakes, they weren't really all black so it should be fine now (sorry about that) ~ minor update.
01/31/2011 - Added link to screenshot (no code changes)
04/16/2011 - Removes the extra stuff that has been recently added.
05/16/2011 - Updated code
07/20/2011 - Updated code, notice message.
09/22/2011 - Updated coded to work with the new design,full credit goes to Barbiegirl.
11/02/2011 - Removed number count from the thumbnail & the join twitter & facebook thing when you're not logged in.
07/08/2012 - Fixed code to work with new design also see description for a link to a userstyle that would work great with this style. + SORRY FOR THE DELAY I'VE BEEN LAZY. ++ Code cleanup comes later. enjoy!!
07/15/2012 Add black topbar to remove the topbar again use
topbar { display:none !important; }
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
weheartit.com