How-to: conflict resolution for the installed styles
All manualsProblem
Several installed styles for a single page can bring unexpected effect. Here’s an example:
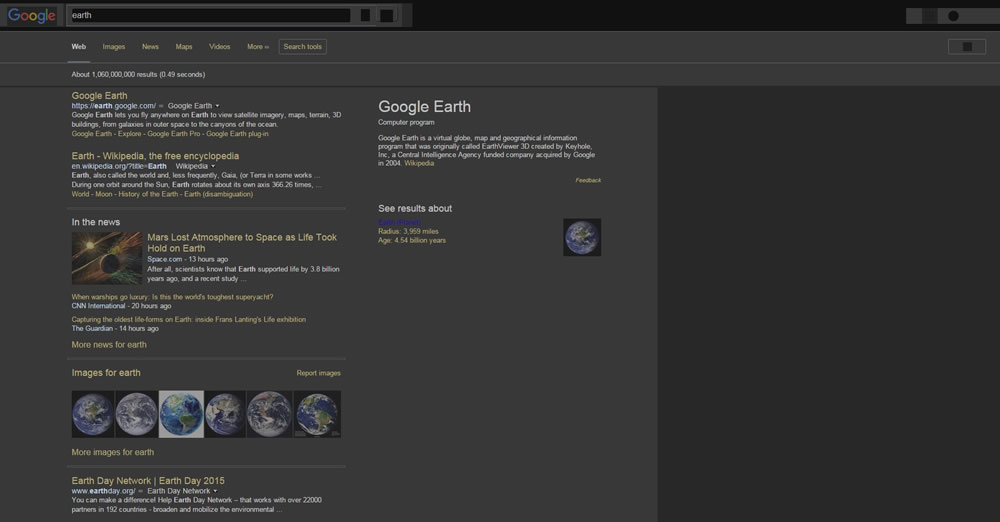
you’ve installed a global style, i.e. NightShift - eye care which is applied to every page you visit. So your pages would look like this:

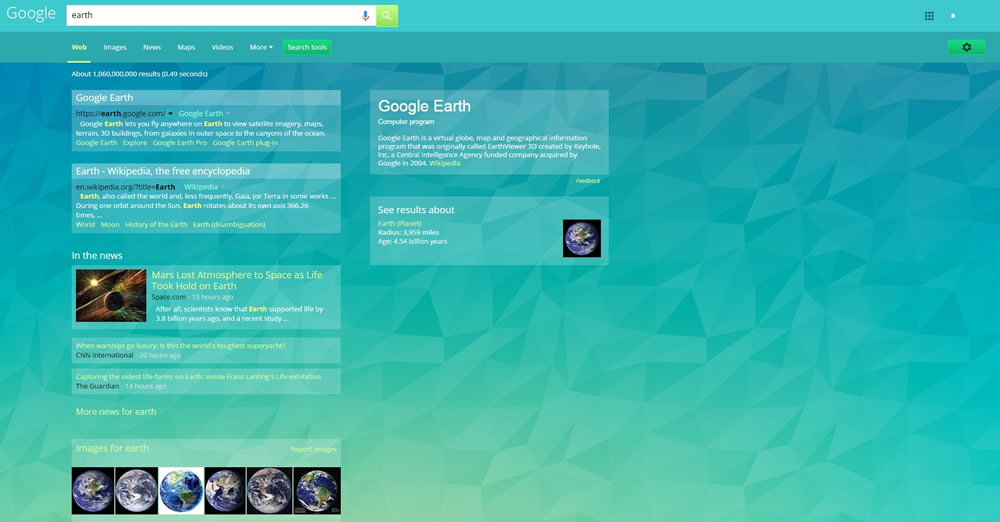
then you’ve decided to add a site-specific style, i.e., Polygon Turquoise Google for Google.com. This style is applied only to the pages on Google.com domain and looks like this:

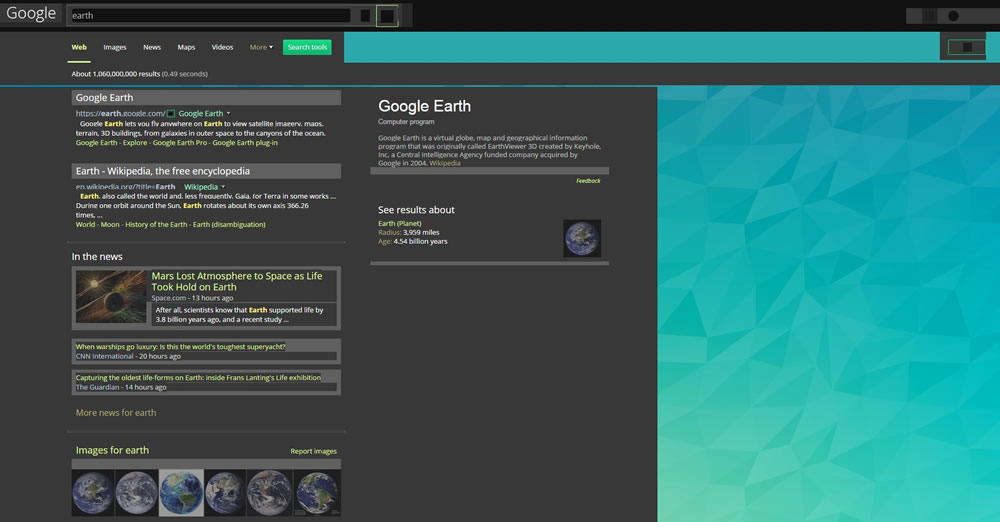
Now as both styles applied for Google.com simultaneously and their visual effects are overlapping, which brings unexpected results that often interferes with the proper use of a site. For example:

Here’s how you can solve this kind of a problem.
Solution
First of all please remember that most of the times it is better to use only one style, not two or more simultaneously for one site/page.
FreeStyler allows you to disable global styles for current page automatically in case site-specific style is active for this page.
You can manually set up which site-specific styles should shut down global styles.
There is also another option, which can suppress effects of specified style on specific urls. Follow the link to read more about it.
How it works
Here’s what you should watch for while installing conflicting styles
Installing a style for a site with active global style
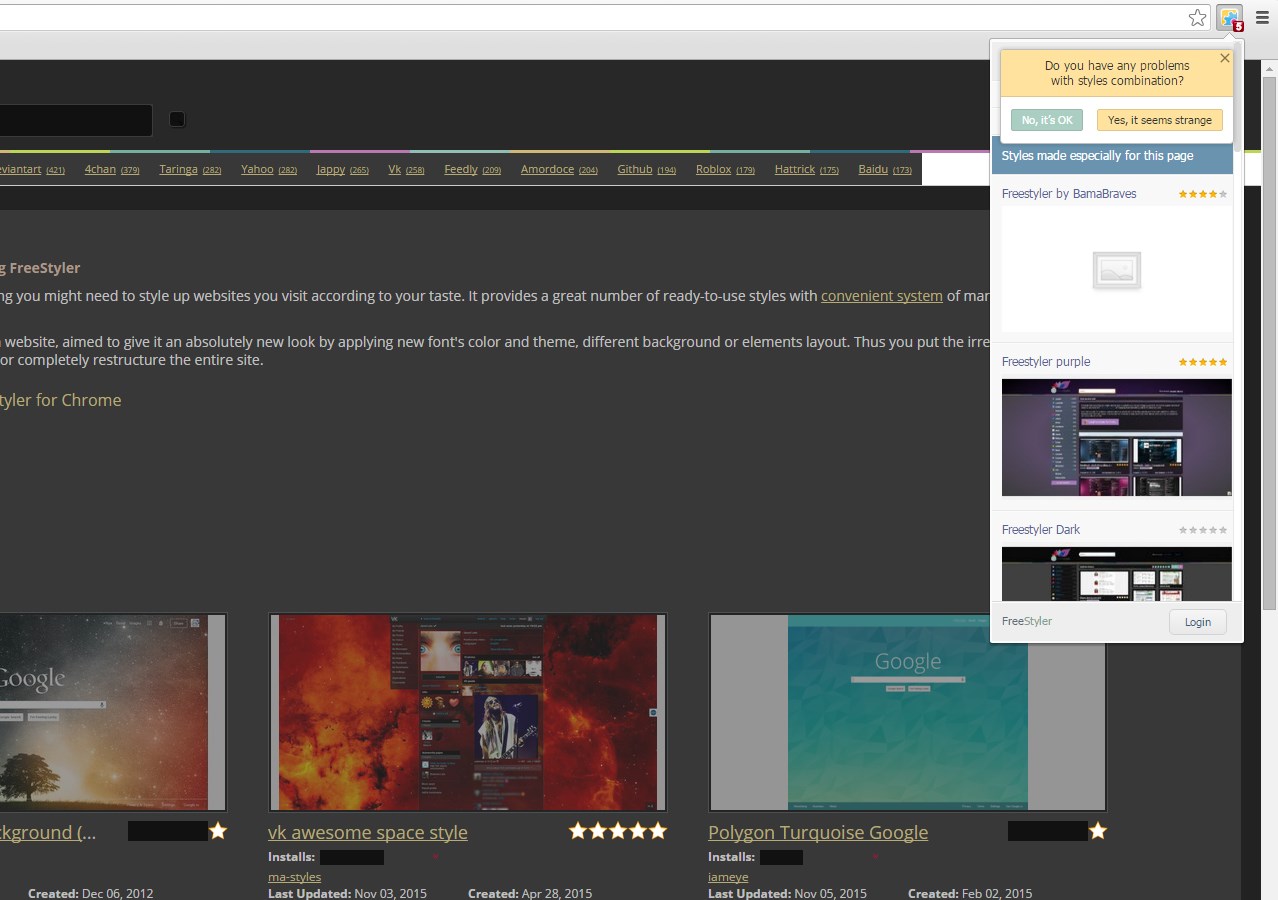
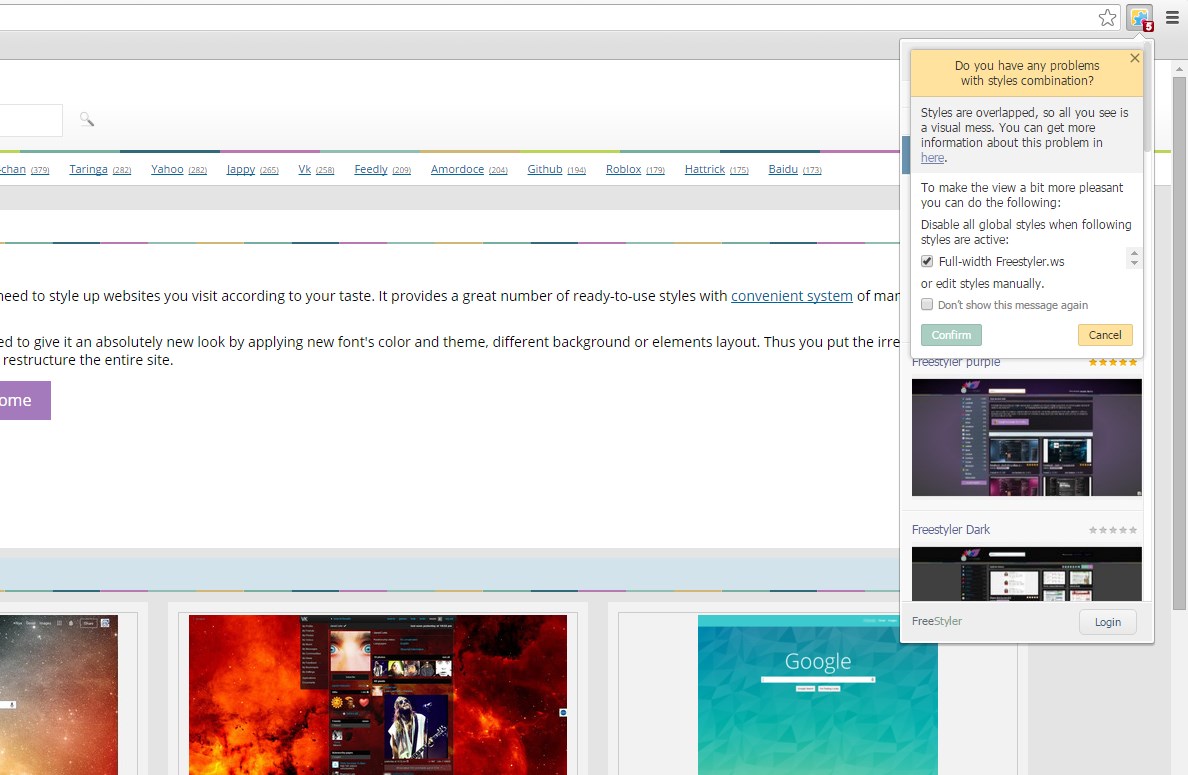
Let’s assume that we’ve already installed the following global style Global dark style - changes everything to DARK. Now from the menu at FreeStyler.WS choose another style for the site Full-width Freestyler.ws. Here we have a potential problem, so the dialog window appears asking if everything is okay with the way the website is displayed.

If there’s a problem, you can easily go to the conflict resolution mode by clicking “Yes, it seems strange”

As a solution, you are advised to turn off global styles when site-specific styles are active. At the same time a preview of the page appears. By switching the checkbox, you can see how the page layout changes. Click “Confirm” to save the changes.
You can check the “Don’t show this message again”, and the notification won’t be shown again. The display mode can be customized via style settings in the menu or the manager.
Installing global style with site-specific style already on
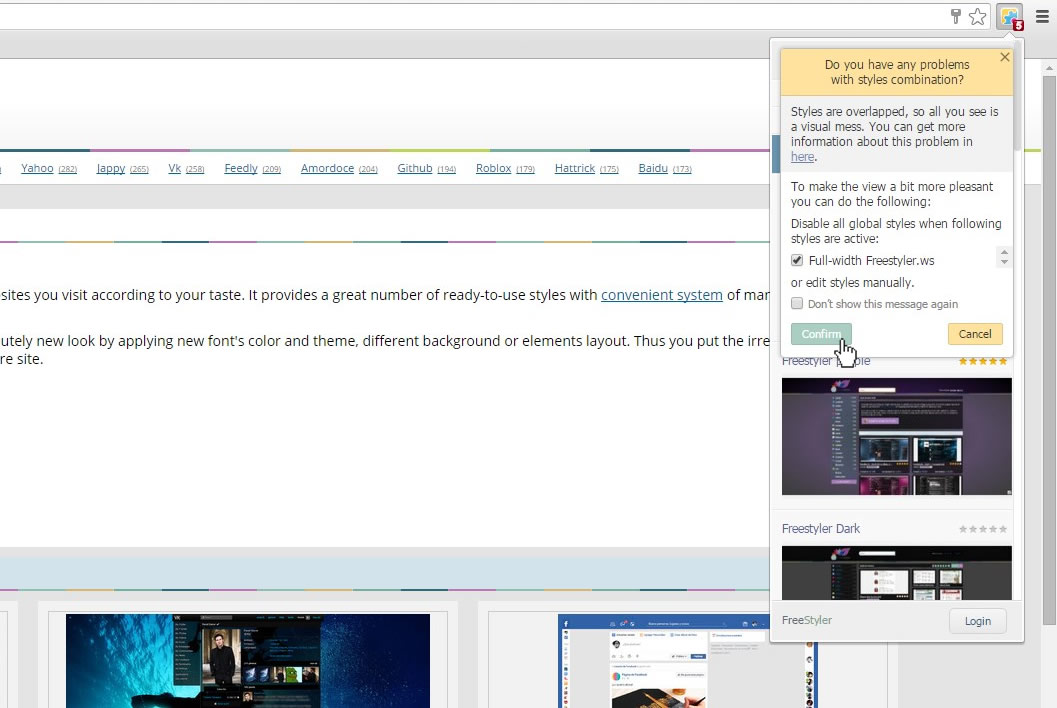
Assume that we already had Full-width Freestyler.ws style installed for FreeStyler.WS website. Now, from any page of FreeStyler.ws domain let’s add global style Global dark style - changes everything to DARK from the menu. Again we face a potential problem - the dialog window appears asking user if everything is okay with site looks.
No notification appears if there’s a site-specific style with a rule to suppress global styles already installed for this page. In this case, global style will be suppressed without any additional appeals to the user.
In the conflict resolution mode, you can see the list of active site-specific styles for the current page and choose which styles should take precedence over global styles.

In our example, let’s choose Full-width Freestyler.ws and click Confirm.
As a result, Full-width Freestyler.ws should be active, and the effect from the global style suppressed.
Note that if you have several site specific styles installed it won't matter if you check just one style or several, since global style will be suppressed by checking any site-specific style.
Configuration of the already set styles
You can configure the style interaction rules from the menu and the style manager. The menu only lets you configure styles applicable to the current page while the manager contains settings without URL limitations.
Styles manager
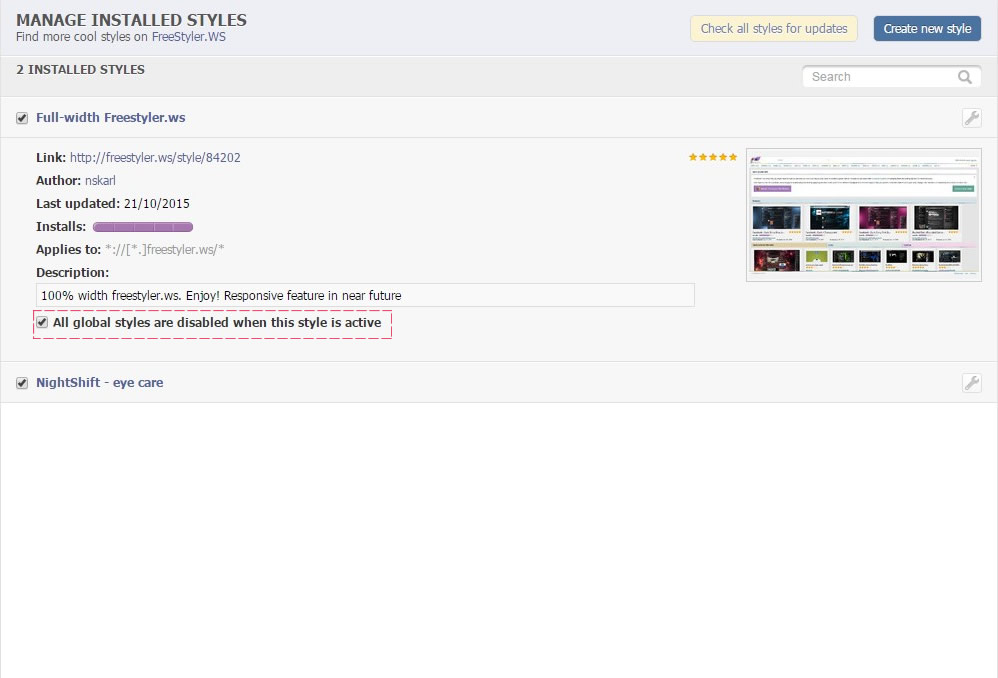
For a Site-specific style
You can locate the “All global styles are disabled when this style is active” checkbox in the style details block.

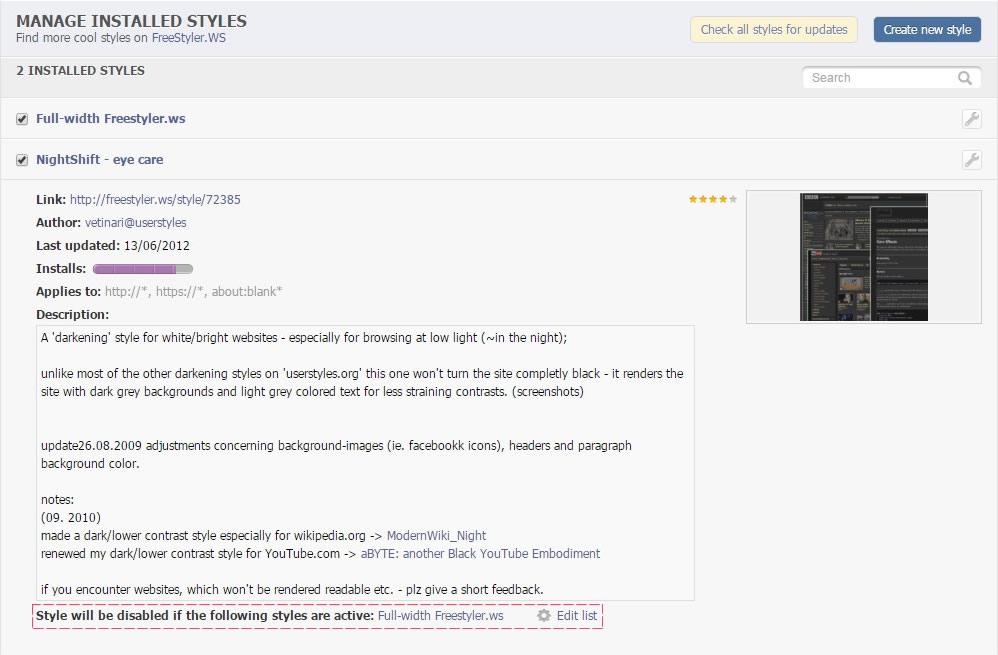
For global style
The details block contains a list of site-specific styles that overrides the selected global style

You can edit the list by clicking Edit list.
N.B.: you can use both ways of changing the parameters (for the global style or the site-specific one) as they lead to the same changes. For example if you uncheck the box with site-specific style for the global style settings (i.e. "Full-width Freestyler.ws"), it would be the same as to uncheck the “All global styles are disabled when this style is active” box in the "Full-width Freestyler.ws" style settings. We’ve decided to leave the two-ways access to these settings to ease up the search and clearly show the correlation between the styles.
Menu
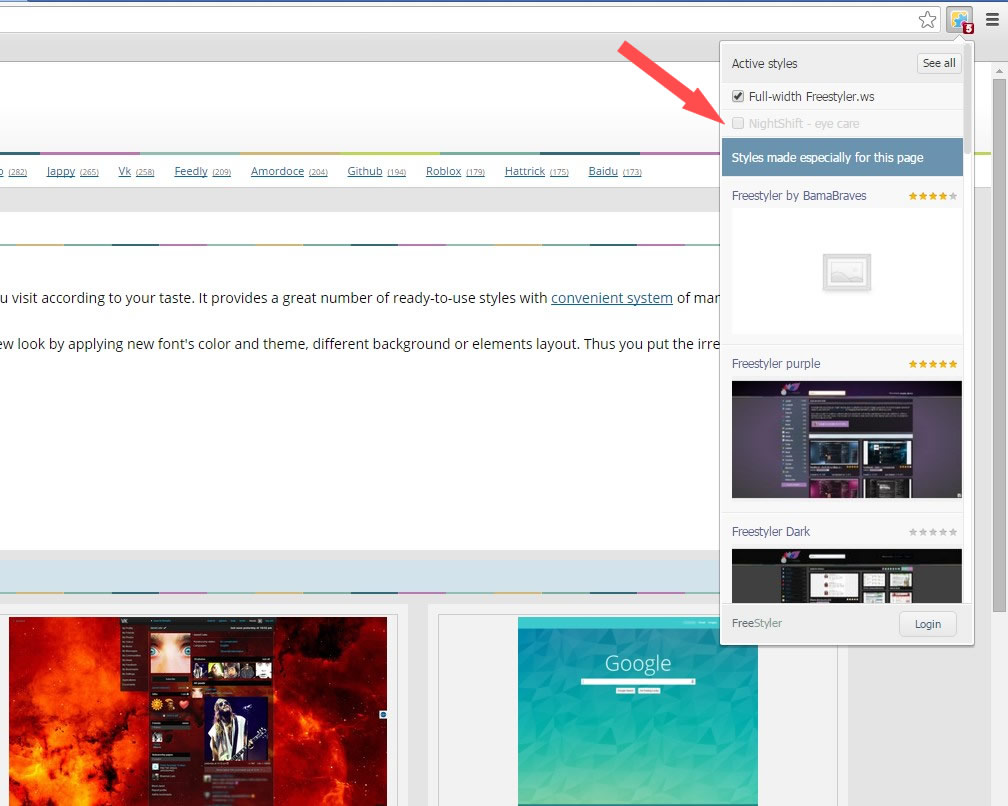
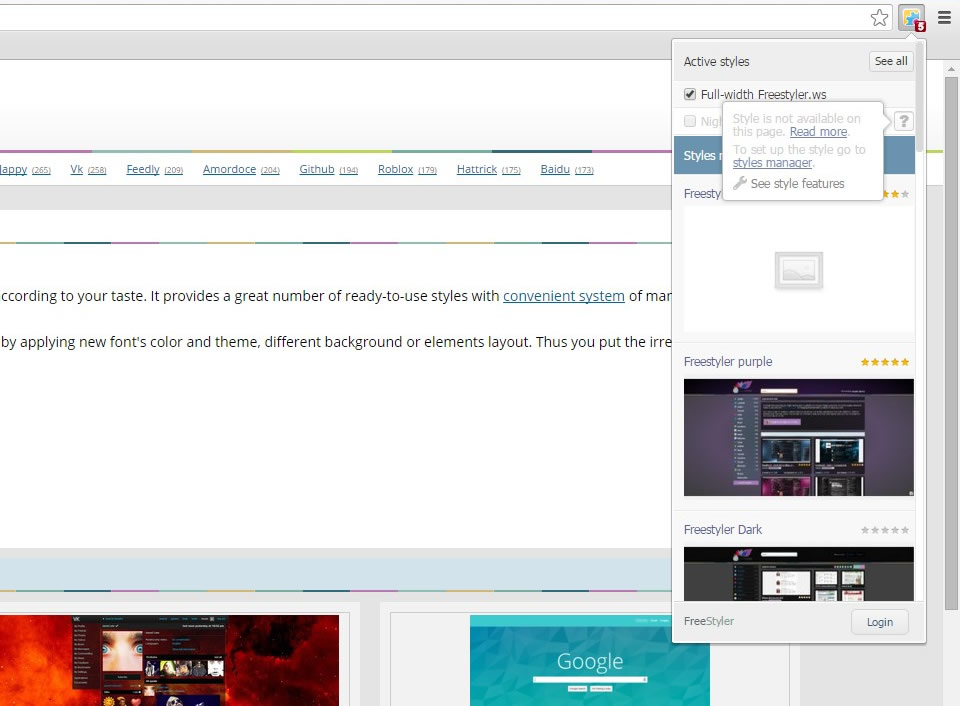
When global style is blocked by an active site-specific style, the menu should look like this:

To tweak the style's setting you can either access the style manager or standard style menu (“See style features”) by hovering over the question mark and clicking the corresponding link.

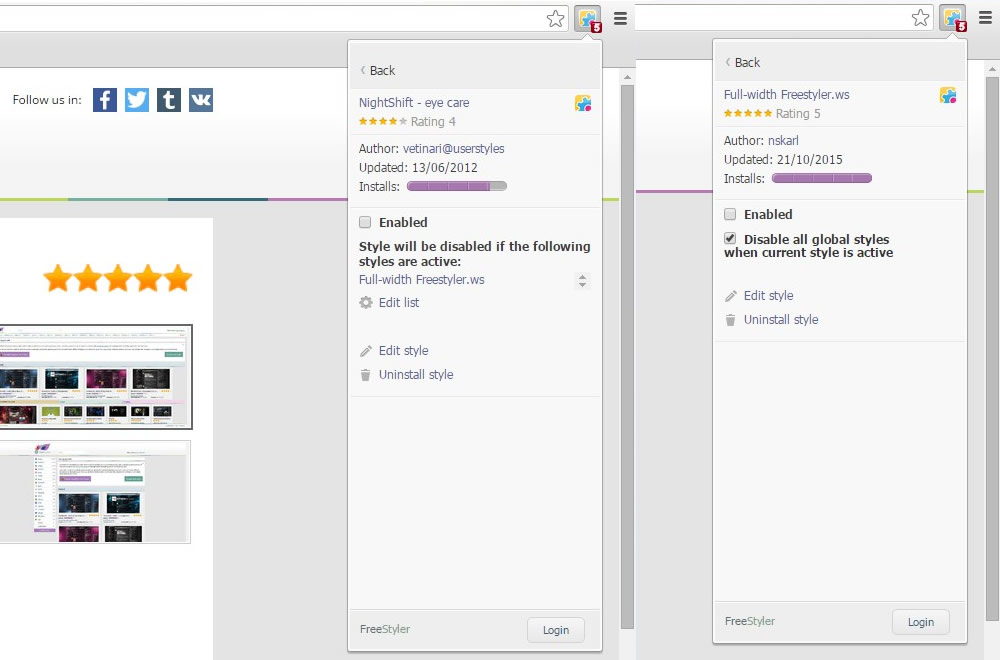
In the menu, there are several similar configuration options both for global and site-specific styles (similar to the manager). You can find those settings on the style details panel.

If you’re stuck…
Some site-specific styles can be applied to sites they are not intended for by mistake. In such a case to eliminate potential problems with layout you have two options:
- Use exceptions mechanism to prevent style from applying on some pages in a few clicks. Read more about exceptions here.
- Edit the style manually.
Also, in case the style seems to work incorrectly, you can contact its author or site admin using one of the following ways:
- leave a comment at the style’s page on site.
- use a contact form - look for the Report style issues link on the style’s page or send an email support@freestyler.ws
- contact us in our social accounts (Facebook, Twitter, etc.).


