Related styles:
-
Google Calendar Globex Remixed Part II
Installs:Created: Jan 08, 2009Last Updated: Jan 09, 2009 -
Created: Jan 08, 2009Last Updated: Jan 09, 2009
-
Created: Feb 05, 2009Last Updated: Feb 06, 2009
-
Created: Oct 01, 2009Last Updated: Jul 16, 2010
-
Created: Apr 14, 2008Last Updated: Apr 15, 2008
-
Created: Jun 21, 2009Last Updated: Jun 22, 2009
-
Created: Feb 21, 2010Last Updated: Jul 09, 2010
-
Created: Jun 21, 2009Last Updated: Jun 22, 2009
-
Created: Apr 18, 2015Last Updated: Apr 22, 2015









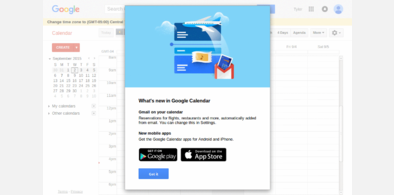
Google Calendar Transparent Events
Description:
More info
Because calendars each use differently-named CSS classes, you have to do some work on this one, sorry. Edit the class name "ro-chip-20" to match whatever calendar you want to make transparent. (use the install parameters)
Find the name of the calendar with the selector tool.
In Firefox, hit F12 to active Firebug., select pointer pointing to rectangle tool,
then click on the calendar you want to change the color of.
The div you are looking for should look something like
You want the first value for class (ro-chip-20 or whatever it says for you).
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
http://www.google.com/calendar/, https://www.google.com/calendar/