Related styles:
-
Created: Jan 28, 2016Last Updated: Jan 31, 2017
-
Created: Feb 06, 2016Last Updated: Apr 02, 2016
-
Created: Jul 01, 2015Last Updated: Jan 20, 2016
-
Created: Nov 05, 2014Last Updated: Aug 05, 2015
-
Created: Oct 31, 2014Last Updated: Jun 26, 2016
-
Created: May 14, 2016Last Updated: Sep 20, 2016
-
Created: Jun 14, 2015Last Updated: Jan 20, 2016
-
Created: Nov 11, 2014Last Updated: Aug 05, 2015
-
Created: Nov 03, 2014Last Updated: Aug 05, 2015











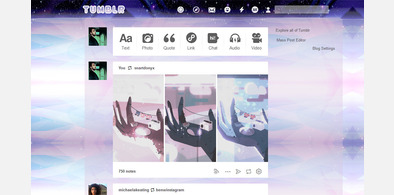
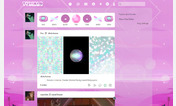
Pink Watercolor Floral Tumblr Dashboard
Description:
More info
1/12 - Made a little rose home button.
1/21 - Fixed formatting & color issues.
1/29 - Now when you make a new post, your theme doesn't reset to tumblr blue.
4/12 - Logo fixes, unfortunately it's smaller now.
5/18 - Logo re-fixing, search bar repositioning & small edits.
11/10 - Repositioning of the tab bar to account for the IM button.
1/20 - Code updates and formatting for search & logo.
4/14 - Standard updates and blue removal.
12/20 - Code updates & content box fix.
1/31 - Got a new laptop and noticed some blue by the radar. I'm too lazy to update anything other than my two most popular tumblr themes, but the blue should go away if you install this theme and then the less popular theme of your choosing. If not, you can always message and guilt me into updating one lol
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
http://www.tumblr.com/, https://www.tumblr.com/, https://www.tumblr.com/dashboard, http://www.tumblr.com... More »