Related styles:
-
Rias Gremory Google Logo
Installs:Created: Jun 16, 2015Last Updated: Jul 06, 2015 -
Created: Apr 18, 2015Last Updated: Apr 22, 2015
-
Created: Jan 25, 2016Last Updated: Feb 22, 2017
-
Created: Dec 06, 2012Last Updated: Sep 08, 2015
-
Created: Sep 03, 2016Last Updated: Feb 21, 2017
-
Created: Jan 29, 2015Last Updated: Feb 24, 2016
-
Created: Jul 25, 2014Last Updated: Mar 08, 2017
-
Created: Feb 18, 2014Last Updated: Jan 28, 2016
-
Created: Feb 22, 2012Last Updated: Feb 09, 2015











Highschool DxD Google Logo
Description:
Please make sure to read the instructions and scroll down if you want to see the values that worked well for me.
More info
I suggest you to experiment the values on your own (even though I gave you down below some values that I worked pretty well for me), so it would fit your tastes.
Instructions :
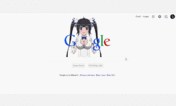
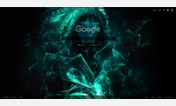
● Select your "BEST GIRL".
● Choose which logo you want : Google default, Google without OO or your own
● Render size shrinks the image (uses a percentage, so for example a value of 50% would make the render 50% smaller)
● Google logo size shrinks the google logo (uses a percentage, so for example a value of 50% would make the render 50% smaller)
● Render position (horizontal) changes the horizontal position of the render (Uses either a percentage or "center". Incresing the value moves the render to the right and deacresing it moves the render to the left)
● Render position (vertical) changes the vertical position of the render (Uses a percentage. Increasing the value moves the render down and decreasing it makes the render move up.)
● Logo position changes the vertical position of the logo (uses a percentage, increasing the value moves the render down and decreasing it makes the render move up.)
These are the values that worked well for me :
For Group : 30% for render size, center for render position (horizontal), 15% for render position (vertical) and the default logo
For Group (Haremking Style) : 25% for render size, center for render position (horizontal), 5% for render position (vertical) and the default logo
For Akeno : 30% for render size, center for render position (horizontal), 30% for render position (vertical) and the logo without OO
For Akeno (Teacher) : 30% for render size, center for render position (horizontal), 15% for render position(vertical) and the default logo
For Asia : 25% for render size, center for render position (horizontal), 30% for render position (vertical) and the logo without OO
For Irina : 30% for render size, center for render position (horizontal), 30% for render position (vertical) and the logo without OO
For Koneko : 25% for render size, 47% for render position (horizontal), 45% for render position (vertical) and the logo without OO
For Kuroka : 25% for render size, 53% for render position (horizontal), 35% for render position (vertical) and the logo without OO
For Ravel : 20% for render size, center for render position (horizontal), 25% for render position (vertical) and the logo without OO
For Rias : 30% for render size, 45% for render position (horizontal), 40% for render position (vertical) and the logo without OO
For Rias (Teacher) : 20% for render size, center for render position (horizontal), 30% for render position (vertical) and the logo without OO
For Rossweisse : 25% for render size, 46% for render position (horizontal), 50% for render position (vertical) and the logo without OO
For Serafall : 25% for render size, 51% for render position (horizontal), 33% for render position (vertical) and the logo without OO
For Xenovia : 30% for render size, 55% for render position (horizontal), 30% for render position (vertical) and the logo without OO
For Xenovia V2 : 23% for render size, 54% for render position (horizontal), 30% for render position (vertical) and the logo without OO
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
https://maps.google, http://www.google, http://images.google, http://news.google... More »