Related styles:
-
Twitter - Hide Annoyances
Installs:Created: May 09, 2014Last Updated: Mar 02, 2016 -
Created: Jan 15, 2014Last Updated: Jan 16, 2014
-
Created: Jul 19, 2016Last Updated: Sep 20, 2016
-
Created: Jul 21, 2015Last Updated: Mar 14, 2017
-
Created: Jan 24, 2014Last Updated: Jan 28, 2014
-
Created: Jun 11, 2014Last Updated: Sep 27, 2014
-
Created: Jul 20, 2014Last Updated: Dec 23, 2014
-
Created: Jul 15, 2015Last Updated: Jan 05, 2016
-
Created: Jul 07, 2015Last Updated: Jul 08, 2015











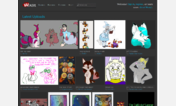
Weasyl Hip Squares 200x
Description:
The attempt here is to fit those thumbs back into their square containers and align them in a neater grid system. It's not going to restore the old one as Weasyl generated specific thumbnails for that, but should help those that are having issues on the new one.
This is my quick and dirty attempts to restore it. I'll keep it up until someone does a better job than I.
TO THE SQUARES!
More info
----------------
v0.01 - prototype. Yeah, gotta fix how images display inside the thumbnail area, but hey! squares!
v0.02 - After some fast feedback, changed the image scaling. Each image now sits in a background square, but scales up until a max is found. Kinda... Probably an edge case I've not yet seen.
v0.03 - tiny/small/medium/large grids should all now squarify themselves without breaking avatar grids. Sorry about that!
8/7/15
----------------
0.04 - Bumped up the margins a bit to give some space between thumbnails
I've only tested on the latest stable build of Firefox. If anything breaks, let me know and I'll get on to it.
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
weasyl.com