Related styles:
-
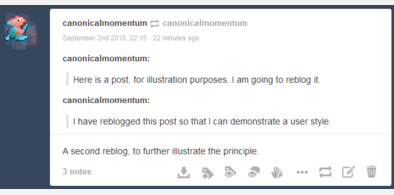
Old(ish) style reblog lists on Tumblr
Installs:Created: Sep 02, 2015Last Updated: Dec 16, 2015 -
Created: Dec 10, 2014Last Updated: Dec 10, 2014
-
Created: May 16, 2016Last Updated: May 16, 2016
-
Created: Sep 10, 2014Last Updated: Sep 10, 2014
-
Created: Feb 13, 2015Last Updated: Feb 13, 2015
-
Created: Aug 12, 2016Last Updated: Aug 17, 2016
-
Created: Jan 02, 2013Last Updated: Aug 26, 2015
-
Created: May 17, 2014Last Updated: Jan 08, 2015
-
Created: Apr 21, 2015Last Updated: Mar 18, 2017











Fix link rendering in Firefox tumblr.
Description:
More info
There is no margin, or border, text-decoration, or any of the standard ways that CSS provides to draw a line underneath something. Instead, the CSS in question is:This means that it asks Chrome to draw a gradient, which jumps instantly from transparency to partial opacity part way through. It then positions this gradient so that it’s displaced 16.1000003814697 pixels from the top of the < a > element.
This is the most astonishingly convoluted way to draw a line under something I can imagine. I seriously can’t imagine how they even came up with this idea, let alone what advantage it provides compared to simpler, comprehensible methods. And instead of using basic, fundamental aspects of the box model well-established in CSS, it does this... weird... thing... using a feature that hasn’t yet been introduced into the HTML standard. Then doesn’t even do the necessary copies to make it work for Firefox as well.
So this CSS simply copies Tumblr's weird incomprehensible underlining trick to work with Firefox as well.
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
www.tumblr.com