Related styles:
-
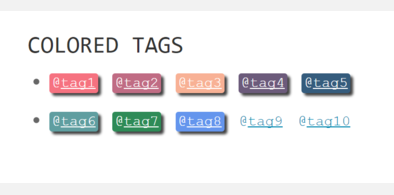
Colored tags
Installs:Created: Feb 20, 2017Last Updated: Feb 20, 2017 -
Created: Dec 01, 2016Last Updated: Dec 01, 2016
-
Created: Nov 30, 2016Last Updated: Nov 30, 2016
-
Created: May 11, 2016Last Updated: May 11, 2016
-
Created: Aug 03, 2016Last Updated: Aug 03, 2016
-
Created: Aug 01, 2016Last Updated: Aug 01, 2016
-
Created: Aug 01, 2016Last Updated: Aug 01, 2016
-
Created: May 11, 2016Last Updated: May 11, 2016
-
Created: Mar 27, 2016Last Updated: Mar 27, 2016











Re {Workflowy Re-Painter}
Description:
Blogged about this style on the WorkFlowy blog: http://snip.ly/47ddw
Based on the "Workflowy Re-Painter" style by @arose:
http://freestyler.ws/style/134245/workflowy-re-painter
(Customizes the "Painter for WorkFlowy" Chrome extension colors: https://chrome.google.com/webstore/detail/painter-for-workflowycom/boeplfofdabogkgimajcpadbnfcmkmek)
THE TWEAKS:
> "invisible" color tags
> left and right-margin padding
> Box shadows! You can now use the #white tag with a white-background theme :-)
> Top and bottom margins for better spacing between multiple highlighted lists
...
More info
- Added box shadows (so now it makes sense to use #white on a white background
- Substituted "title*" for "title~" to color exact tag names - not wildcard tags:
-- "#red" does not color "#redo" or "#reddit"
-- "#blue" does not color "#blues" or "#bluebird"
24-03-2016
- Lightened the box shadows a tad
- At the suggestion of Stefano Rausch I included top and bottom margins to space multiple adjacent highlighted lists and allow for the box shadow to come through on all. Looks great!
- Adjustment to top and bottom padding, also at Stefano's suggestion
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
workflowy.com