Related styles:
-
StackExchange Sticky Header
Installs:Created: Dec 17, 2016Last Updated: Feb 12, 2017 -
Created: Sep 18, 2010Last Updated: Apr 26, 2017
-
Created: Aug 26, 2014Last Updated: Mar 23, 2017
-
Created: Sep 29, 2014Last Updated: Jan 17, 2017
-
Created: Feb 18, 2016Last Updated: Feb 13, 2017
-
Created: Jul 18, 2016Last Updated: Sep 17, 2016
-
Created: Feb 27, 2016Last Updated: Jun 03, 2016
-
Created: Dec 04, 2014Last Updated: Nov 07, 2016
-
Created: Jan 25, 2015Last Updated: Jul 21, 2016











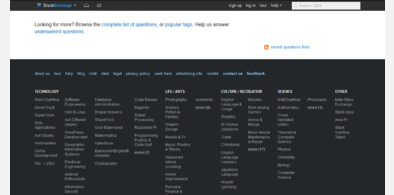
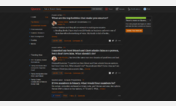
Stackoverflow Dark
Description:
https://github.com/StylishThemes/StackOverflow-Dark
More info
*Update* 2/14/2017 - Changed default background image to match out GitHub-Dark theme. Use "original" to switch back to using the previous image.
*Update* 1/17/2017 - Add support for rpg.stackexchange.com.
*Update* 1/13/2017 - Update & rename "programmers.stackexchange.com" to "softwareengineering.stackexchange.com".
*Update* 7/18/2016 - Documentation beta site moved to main Stack Overflow site.
*Update* 4/26/2016 - Apply styles to es.stackoverflow, meta.es.stackoverflow, meta.ja.stackoverflow, meta.pt.stackoverflow & meta.ru.stackoverflow sites.
*Update* 10/1/2015 - Add new visited link color option.
*Update* 8/1/2015 - This style applies to almost all Stack Exchange sites. The exceptions, so far, are named at the beginning of the css file; click the "Show CSS" link above to see it.
/***************************************************************
Modification of Stackoverflow Dark w Small UI Improvements style by David63 to fix recent changes to the Stackoverflow page layout including the blog and new chat subdomains. Also, the ads are hidden.
Stackoverflow Dark w Small UI Improvements v2.2
Original Author : Donny T. Daniel v0.1 | Sep 21, 2008
Modified: David Roberts
A studio|evoque production (Gee, dat sound important, eh ??)
The color scheme is based upon the Google Reader Dark 2 style
created by oltra & Ka Yue
oltra homepage: http://www.myradioheart.com
Ka Yue : http://ka-yue.com
Feedback on userstyles.org reviews.
****************************************************************/
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
serverfault.com, superuser.com, stackapps.com, mathoverflow.net... More »