Related styles:
-
Created: May 30, 2010Last Updated: Sep 13, 2015
-
Created: Aug 05, 2012Last Updated: Aug 06, 2012
-
Created: May 24, 2009Last Updated: Jun 13, 2012
-
Created: Feb 17, 2012Last Updated: Feb 18, 2012
-
Created: May 01, 2011Last Updated: May 11, 2015
-
Created: Sep 01, 2014Last Updated: Jan 18, 2017
-
Created: Aug 09, 2013Last Updated: Aug 10, 2013
-
Created: Feb 16, 2014Last Updated: Nov 21, 2015
-
Created: Sep 12, 2014Last Updated: Jun 05, 2015











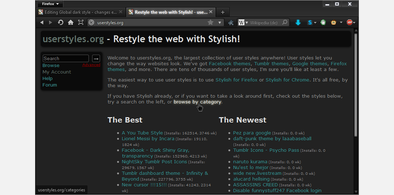
Description:
This simple style inverts the brightness on most web pages through Google Chrome browser
Turns black on white to white on black, but unlike Google's High Contrast extension, this keeps other colour shades more compatible with the originals. For example, links that were dark blue on white become light blue on black.
Try it and save your eyesight!
More info
Sorry, it inverts some things it shouldn't at the moment.
I'll try to fix these on an ongoing basis, so please check for updates!
UPDATE 17th Nov 2012: Prevented inversion of Flash videos.
UPDATE 5th Dec 2012: Improved iframe inversion.
UPDATE 21st Dec 2012: Exclude Silverlight and Flash embed from inversion. Added frame inversion.
Also see "Revert Option" discussion for how to create a site exclusion list.
UPDATE 10th May 2013: Latest versions of Chrome/Webkit are messing up when inverted, causing checkboxes, buttons and some other items to disappear entirely. Note that Goggle's own High Contrast Extension is also affected by this, so it's definitely a browser bug.
Hopefully they'll fix this eventually, but in the meantime I've had to include extra code to prevent items disappearing.
I apologise if my changes cause any unforeseen styling issues.
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
all URLs