Related styles:
-
Created: Feb 10, 2017Last Updated: Feb 10, 2017
-
Created: Feb 10, 2017Last Updated: Feb 10, 2017
-
Created: Feb 02, 2017Last Updated: Feb 02, 2017
-
Created: Jun 13, 2016Last Updated: Mar 23, 2017
-
Created: Feb 09, 2013Last Updated: Feb 10, 2013
-
Created: Nov 28, 2011Last Updated: Apr 06, 2014
-
Created: Feb 02, 2017Last Updated: Mar 23, 2017
-
Created: Nov 18, 2014Last Updated: Jul 14, 2015
-
Created: Apr 28, 2013Last Updated: Apr 29, 2013











d3n1c1d3@userstyles deleted this style because of "chrome got a manipulation detection of installed extensions. if you insert any changes into an installed extension (from google store) it will be re-installed automatically and deletes all connected data to the extension. only way to got this running would be to dublicate the extension and install it in developer mode. this will apply you have to change all codes manually on extension updates. in this case i do knot recommand to use this hack anymore.
the message below is inserted automatically from userstyle.org to use any other global style. :/"
Try install with stylish - chrome-extension:// instead of this deleted style.
See more styles for Chrome-extension
stylish extension hack for google chrome
Description:
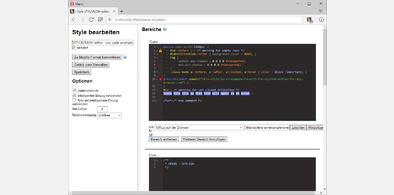
NOTE: This Style doesn't affect the Stylish Development Area...manual update is needed. But it will affect your browser css globally.
http://userscripts.org/scripts/show/156221
and also a combination of both is possible. the Functionality from the Javascript and the Style Information from the CSS.
have to find a new hoster for the userscript.
More info
just hitting the install button will do nothing
seams that the code of the stylish extension can not access itself.
::::::::::::::::::::::::::::::::::::::: REQUIREMENTS :::::::::::::::::::::::::::::::::::::::
::::::::::::::::::::::::::::::::::::::: HOW TO INSTALL? :::::::::::::::::::::::::::::::::::::::
download the code from the Source Code Page. Save it as modified.js and drop the file into the stylish extension home directory for e.g.
-- Windows XP --
-- Windows 7 / Windows 8 --
-- Other Operationg Systems --
For http://userscripts.org/topics/122110 on your Maschine view the http://userscripts.org/topics/122110
modify the manage.html and edit.html files and insert the following bold snippet before the
</head>tag ends.::::::::::::::::::::::::::::::::::::::: MODIFY COLORS? :::::::::::::::::::::::::::::::::::::::
Simply use this Style site to generate the CSS. Then Grab the Source and save it and add it to the head of both User Interface Related html pages. If you want also the Functionality of the Javascript Part you can also Add that Part from http://userscripts.org/scripts/show/156221. If you are using both Versions ( JavaScript and CSS ) take care that the link quot to your css file is containing the ID StylishHackForGoogleChromeCSS. This will prevent that the javascript injects the css part from itself.
Experimental Script - use on your own Risk
::::::::::::::::::::::::::::::::::::::: Source / Further Links :::::::::::::::::::::::::::::::::::::::
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
chrome-extension://fjnbnpbmkenffdnngjfgmeleoegfcffe.*