Related styles:
-
Created: Apr 23, 2016Last Updated: Jan 27, 2017
-
Created: Oct 21, 2016Last Updated: Oct 21, 2016
-
Created: Oct 31, 2016Last Updated: Feb 21, 2017
-
Created: Oct 31, 2016Last Updated: Feb 22, 2017
-
Created: Oct 23, 2016Last Updated: Feb 06, 2017
-
Created: May 12, 2014Last Updated: Apr 18, 2017
-
Created: Dec 03, 2016Last Updated: Apr 13, 2017
-
Created: Nov 07, 2013Last Updated: Sep 03, 2015
-
Created: Nov 19, 2015Last Updated: Nov 22, 2015











FenyX@userstyles deleted this style because of "I'm sorry to abandon this theme but there's a new DDG site layout and I miss time to update my work. And there's many other very cool dark themes here at userstyles.org !"
Try New DuckDuckGO - Dark Theme instead of this deleted style.
See more styles for Duckduckgo
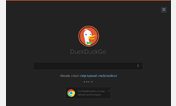
DuckDuckGo - Dark Duck Funerals
Description:
More info
Black background, dark grey gradient footer, text and effects colors adapted to the background, modified logos, killed duck, bigger search results favicons...
NEW: now also optimized for viewing with javascript deactivated (duckduckgo.com/html/)
Thanks to m-r-r for 'DuckDuckGo — Hide the duck' that gave me the idea to remove the duck face everywhere.
The 'Funerals' word in my title reflects the black color domination and the Duck's "murder" ;)
Alternative suggestion
This skin is kind of flat and totally black. In case you'ld prefer a dark skin less monotone than mine, please try 'http://freestyler.ws/style/84502/duckduckgo-just-ducking-ducky'.
Compatibility
This script has only been tested with Firefox and Chrome.
Changelog
-------------------------------------------------------------
*** v0.3 *** [2013-08-03]
-------------------------------------------------------------
- used the most simple workaround to the known '#zero_click .highlight' bug: I've just hidden the recommended links area on top of results as this recommended links are near always also visible among the 10 first search results
- fixed the layout bugs appearing when user disables javascript in his browser's options
- updated the CSS according to the official layout code's recent changes
-------------------------------------------------------------
*** v0.2 *** [2013-05-11]
-------------------------------------------------------------
- fixed the Homepage logo and search field location
- added transparency zones up and down the logo image to make it the same height as the original 'Duck' logo, so it avoids breaking the appearence of our dear Homepage
- instead of hiding the top left duck face I've now replaced it with a blank transparent image, this makes the original duck face logo area still clickable
- reduced the Home Page tagline and footer text size
- darkened the footer text color to make it more discrete
- changed the mouse-over highlights backgrounds and colors
- Google Chrome: fixed the footer color bug by adding the -webkit-gradient function in the script, rather than having only the moz-linear-gradient that only works for Firefox
- fixed several other coding mistakes I did in v0.1
-------------------------------------------------------------
*** v0.1 *** [2013-05-10]
-------------------------------------------------------------
Known bug:
If I search for the 'hello' word (for example) and I click to 'Hello is a greeting in the English language', I can see that the top link to Wikipedia's 'Hello' article has a problem: the highlight effect keeps using a white background instead of a dark one on mouse over, in spite of my scripting efforts ;)
If you have any knowledge about CSS please open my script source, go to duckduckgo.com, press F12 on your keyboard to open your brower debugger and... tell me your suggestions ;-)Technically speaking, it seems impossible for me to make the '#zero_click_abstract .highlight' class use a #222222 background rather than the current #F3F3F3, itself inherited from the '#zero_click .highlight', while the same parameter works fine for '#zero_click_topics .highlight'.
My only solution is to remove the '#zero_click .highlight' background parameter, but if I do so it's the '#zero_click .highlight' that now has a dark background (on mouse over, very ugly).
I've searched for a workaround on the web but I've been unsuccessful.
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
duckduckgo.com