Related styles:
-
【夜间版】优雅的百度搜索
Installs:Created: Mar 05, 2014Last Updated: Jun 14, 2014 -
Created: Feb 27, 2016Last Updated: Apr 07, 2017
-
Created: Dec 13, 2013Last Updated: May 29, 2016
-
Created: Aug 19, 2016Last Updated: Aug 19, 2016
-
Created: Feb 04, 2016Last Updated: Jan 30, 2017
-
Created: Feb 26, 2016Last Updated: Feb 18, 2017
-
Created: Apr 27, 2016Last Updated: Aug 25, 2016
-
Created: May 10, 2010Last Updated: Oct 23, 2016
-
Created: Jan 08, 2017Last Updated: Mar 21, 2017











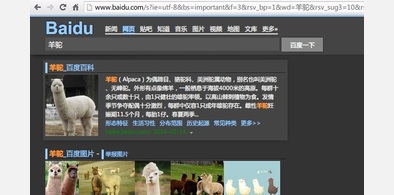
优雅的百度搜索结果
Description:
对百度的搜索结果页面的风格进行了一些修改,在不破坏原有排版的前提下使搜索结果更加美观、便于识别
1.加入了适度的色块、阴影与动画
2.调整了各项结果的间距,并对每项结果加上了悬停和点击效果
3.修改字体为方正兰亭黑或微软雅黑
……
*初次尝试,代码可能不规范,轻喷
More info
百度终于改版了啊……磨蹭了好久一会新一会儿旧的
1.初步适配改版后页面,解决错位等问题
2.默认色调改为#3388ff(新版页面默认颜色)
3.将一些边框调细了一些
4.修正一些搜索结果标题中小标志的字体颜色问题
5.重排并精简了少部分代码,加入了极少量注释……
第二版样式修复脚本欢迎使用
重新写了个一个修复Chrome下搜索页样式失效的脚本,使用Chrom的用户可以到
https://greasyfork.org/scripts/2476
下载新的脚本,需要Tampermonkey插件的支持~
如果之前老的脚本可以正常工作就没必要看啦XD
2014-06-15:
=超久没更新了呢,实在抱歉~=
1.针对对新首页的字体颜色做了调整,还原下半部分连接颜色
2.如果有安装方正兰亭黑则优先选择该字体
3.调整了部分代码,没有什么实际影响……
4.同时对夜间模式
http://freestyler.ws/style/93623/theme
做了少量调整
2014-03-08(2):
1.设置了低分辨率双列模式下的最小页面宽度,解决低于一定宽度不能分栏的问题
2.微调一些效果
3.其实我查了很久也没搞清楚为什么夜间版主题的在Firefox上动画更流畅= -
2014-03-08:
关于新版Chrome中搜索页样式不能自动应用的问题终于有个比较好的解决方案了
请转到
http://userscripts.org/scripts/show/406274
或
https://greasyfork.org/scripts/175
按照步骤操作
感谢论坛中LouCypher大神提供的脚本
之后又可以想原来一样使用Stylish管理样式了~
2014-03-06:
不务正业的推出了夜间版主题……详见
http://freestyler.ws/style/93623/theme
另外
根据论坛里的信息,目前在新版Chrome下通过主页搜索,结果页不能自动应用这个问题暂时没有完美的解决方法
现在只有一个稍微麻该解决方法如下:
1.在chrome扩展管理中暂时禁用Stylish
2.转到这个页面,原本绿色的安装样式的按钮会变为蓝色
3.蓝色按钮中下面那行小字"install this style as a user script",右键它保存为文件
4.在地址栏输入chrome://extensions回车进入,将刚刚下载好的脚本文件拖进去安装
5.重新启用Stylish
这个方法同时使用于任何其它百度搜索结果页面的样式,但缺点是无法方便的关闭和切换,如果有需要方便切换夜间版的还请使用昨天提供的方法
2014-03-05:
很抱歉的告诉各位,对于在新版Chrome下搜索结果页不能自动应用样式的问题暂时没有办法解决,这并不止是我这个样式的问题,现有的所有其它样式在百度搜索结果页下都会失效,根据论坛上的说法,因为百度貌似在加载完以后把自己重写了一遍,所以所有的样式都会失效,除非重新手动加载……
不过根据实验,如果您设置了Chrome的默认搜索引擎,直接通过地址栏直接输入文字或右键选中文字搜索则不会受到影响,可以暂时用这种方式(其实习惯了反而更快,windows下直接按alt+d或是F6就可以定位到地址栏),具体的设置方法是点击浏览器右上角的菜单按钮,选择下面的“设置”,然后在新打开页面中找到“搜索”,然后选择百度就可以了
近期 可能 会推出适用于Google的样式,敬请不要期待…………
2014-03-01:
1.增加了双列搜索结果模式:
(a)由于各种搜索结果高度差异过大所以可能会造成一定程度的不工整,故默认不启用
(b)对于屏幕宽度小于1600(例如常见的笔记本分辨率1366x768)的用户请选择底分辨率版本,这个版本会隐藏右边栏
(c)对于屏幕宽度大于等于1600的用户可选择高分辨率版本,这个版本会保留显示右边栏
(d)为了在一定程度上缓解由于双列导致的混乱感可选择启用边框,些许分割可以让眼睛更容易定位
2.增加了去广告功能,可自行选择启用
3.增加了搜索结果边框选项,建议启用双列模式的用户使用
4.修正了一些带背景标签的和其它地方的字体颜色
5.固定所有搜索结果宽度,使其看起来更整齐
6.貌似还有一些其它细微的调整……
2013-01-08:
1.增加了少量可自定义选项,没有启用GPU加速或使用Firefox的用户将悬停上浮效果停用可减少卡顿感
2013-01-02:
1.修正各种按钮颜色问题
2.统一搜索框的风格
3.试着给首页LOGO加入了一个不太显眼的动画(FF下看起来不如Chrome好看呢)……
4.新年快乐……
2013-12-22: _(:3」∠)_
1.紧急修复~上次不小心把自用的还尚不完善的贴吧和图片搜索样式包含进来了
其实问题不大,但可能会影响到安装的其它样式所以就把贴吧部分的删除了
图片搜索主要是在新版页面中将过滤器放到了右侧以便随时更改,其它没什么
由于是自用所以暂时没有测试ff下的兼容性
2013-12-20:
1.对结果页一些地方进行了一些微调,例如标题的边距之类的?(记不清了= -)
2.适当加大两条搜索结果间的距离
3.减少了应用样式时顶部的闪动
4.为右侧栏目加入一个延迟进入的动画以避免应用样式时的左右跳动(*实验,暂时仅限Chrome)
2013-12-16:
1.修正未登入百度帐号时首页导航栏位置偏移的问题
2.调整搜索结果页导航条的颜色
3.调整主页导航栏的颜色以兼容在使用皮肤(背景图)的时候
2013-12-08(2):
1.修正出现横向滚动条的问题
2.修正新版主页下的字体颜色的问题
3.修正部分搜索结果悬停效果内重复的问题
4.修正搜索结果页加载样式时出现的大闪动问题
2013-12-08:
1.对近期百度搜索结果页面的一些变动进行了微调
2.添加了搜索结果中百度翻译的的悬停效果
2013-08-22:
1.粗略修复了应用(如万年历)部件高度不正确的问题
2013-08-11:
1.微调了关键字高亮颜色并加粗
2.修正首页的一些风格(不完美,先凑合着用呗~)
2013-08-10:
1.适度加深了颜色,提高识别度
2.修正了部分边距错误的问题
3.修改了搜索按钮的风格(随便改得符合风格一些……)
2013-08-07:
1.修复了结果中一些网站图标被覆盖的问题
2.修复了部分结果条目分行的问题
3.基本兼容了firefox(还是觉得效果没有chrome来的舒服呢~)
4.适度加快了动画效果以减少滞待感
2013-08-06:
1.调整了悬停效果的对象,解决了部分条目标题和内容分离的问题
2.为悬停效果有加入了一些细微的位移动画,配合阴影看起来好极了(点下去还有不错的效果呢~意义不明?)
3.为底部的相关搜索加入了样式,感觉还不错?
4.已访问条目前的色块会变为灰色
2013-08-05:
1.试着修改了一下顶部搜索条阴影的效果(是不是更漂亮了一些呢?)
2.在底部加入了细微的白色渐变(意义不大…)
3.结果条目悬停阴影增加了一圈留白,看起来舒服一些(是么?)
4.去掉了超链接下划线,略微修改了颜色,增加了细微的悬停效果(看起来更美观,但不确定是否会影响辨识度)
PS.懒得更新截图了,有空再说
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
www.baidu.com