Related styles:
-
Created: May 30, 2010Last Updated: Sep 13, 2015
-
Created: Aug 05, 2012Last Updated: Aug 06, 2012
-
Created: May 24, 2009Last Updated: Jun 13, 2012
-
Created: Feb 17, 2012Last Updated: Feb 18, 2012
-
Created: May 01, 2011Last Updated: May 11, 2015
-
Created: Sep 01, 2014Last Updated: Jan 18, 2017
-
Created: Aug 09, 2013Last Updated: Aug 10, 2013
-
Created: Feb 16, 2014Last Updated: Nov 21, 2015
-
Created: Sep 12, 2014Last Updated: Jun 05, 2015











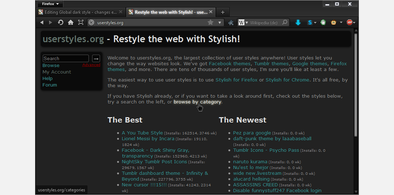
Darken and desaturate (almost) all web sites
Description:
Colours vaguely match what the page design had. This is especially useful for pages with syntax highlighting.
Warning: some plugins, images, etc, might look weird or depressing.
Sites like stackoverflow, github, wikipedia all look nice and comfy.
Please report bugs or comment at this style's gist: https://gist.github.com/starstuffharvestingstarlight/5126d4b90ada4fb91820
More info
- repair background images embedded via css
# RELEASE NOTES
- r11: more matching, per-site back again
- r10: more regex
- r9: view source
- r8: reverse matching
- r7: better image page
- r6: slight adjustment to base filter element
- r5: new tab adjusted
- r4: adjusted some common elements with css backgrounds
- r3: fixed fb/grooveshark
- r2: adjusted html/body element bg
- r1: added global styling
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
'^http(s, about:newtab, view-source, ^http(s)?://preview\.grooveshark\.com.*