Related styles:
-
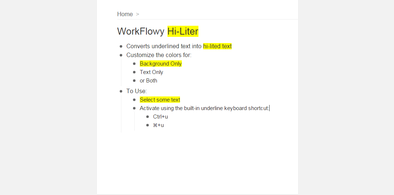
WorkFlowy Hi-Liter
Installs:Created: Jun 30, 2015Last Updated: Jun 30, 2015 -
Created: Apr 07, 2015Last Updated: Apr 07, 2015
-
Created: Apr 14, 2015Last Updated: Sep 03, 2015
-
Created: Mar 21, 2016Last Updated: Mar 24, 2016
-
Created: Sep 29, 2015Last Updated: Sep 29, 2015
-
Created: Sep 13, 2016Last Updated: Sep 13, 2016
-
Created: Oct 29, 2016Last Updated: Mar 28, 2017
-
Created: Jul 26, 2014Last Updated: Mar 17, 2017
-
Created: Sep 13, 2016Last Updated: Sep 13, 2016











WorkFlowy Custom Tag Colors
Description:
• Works with "#" and "@" WorkFlowy tags
• Replace "Tag_xx" below with the tag of your choice.
• Select a color. Repeat.
See Notes below for important additional information.
More info
• Do not include any spaces.
• This method is case sensitive, while WorkFlowy is not. Workflowy treats #Due and #due the same. To fix this, create 2 entries or edit your tags in WorkFlowy.
• If another user style is conflicting with your custom tag colors, edit the ".contentTag" code in the conflicting style by removing "!important" next to "color".
Get some "wildcard" capability as follows:
• "#due" will color any tag that starts with that string: #due, #dues, and #due-15-04-15, but not #isdue or @due
• "due" (no tag character) will color any tag that contains that string: #due, @due, #this_is_due, @dues
• "#" (alone) will color all # tags.
• Order matters. The higher tag number will take precedent. If you set "#" to blue for the first entry, and follow with #due set to red, all # tags will be blue except for red #due tags. Set your "global" colors first.
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
workflowy.com