Related styles:
-
Created: Mar 01, 2017Last Updated: Mar 01, 2017
-
Created: Nov 19, 2016Last Updated: Feb 03, 2017
-
Created: Dec 03, 2015Last Updated: Nov 06, 2016
-
Created: Mar 10, 2017Last Updated: Mar 10, 2017
-
Created: Dec 04, 2015Last Updated: Nov 06, 2016
-
Created: Dec 10, 2015Last Updated: Apr 01, 2017
-
Created: Dec 17, 2016Last Updated: Jan 07, 2017
-
Created: Feb 29, 2016Last Updated: May 11, 2016
-
Created: May 30, 2010Last Updated: Sep 13, 2015











Mozilla.org "m" Favicon -> Firefox "Blue & Black"
Description:
More info
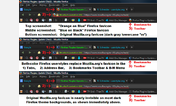
NOTE: This userstyle may serve as a near-universal website favicon changer, due to the freedom of the simple code used in this Global User Style, which is then easily customized to stipulate (A) one specific domain and (B) the website's specific favicon filename (both are on the top line of the CSS code). Then insert your desired favicon image's Base64 code on the "background url(data:image/png;base64,..." line (more about generating Base64 image code at the bottom). DON'T FORGET the " ) no-repeat !important;" appended after the Base64 code at the end of that line! You might miss it if you don't have word-wrap turned on so you can see the end of that line. Much simpler coding means more universal application - and VERY easy updates if a website's favicon changes (just get the icon filename from page's HTML source - or if they use a default icon, the icon would be "favicon.ico"), and make the appropriate change on the first line of CSS code. The one downside to a Global User Style (even when targeted at only one domain via its CSS), is that the Stylish symbol icon in the browser status bar/add-on bar doesn't show a background color change from gray-to-blue on the affected site(s) - there is a NOTE about this on my Secondary screenshot. But then, if you were using a Greasemonkey userscript to change a website's favicon via JavaScript, you wouldn't have an indicator icon either.
I have a Greasemonkey userscript that changes ONLY those 12 or so Google sites that got the new Search Favicon Sept, 2015 - but leaves unchanged the more than 40 Google websites that have individualized favicons, via research and highly targeted "Include" and "Exclude" URLs in the userscript metadata block. [That userscript is "Revert to Google's Old 2012-2015 Favicon" (the white lowercase "g" in blue-square), at https://greasyfork.org/en/scripts/12271-revert-to-google-s-old-2012-2015-favicon.]
Your chosen image, once resized (typically 16x16 pixels for desktop/laptop browsers), can easily be converted to Base64 code. Base64 can be generated automatically from within the CSS editor built into Firefox's Add-Ons manager (User Styles section - Step-by-Step below) - or alternately use a free online uploaded-image-to-Base64 code generator, such as Dominik Hanke's "Base64 Image" site (https://www.base64-image.de), or Code Beautify's "Convert Your Image to Base64" site (upload image, then generate code), at http://codebeautify.org/image-to-base64-converter). Code Beautify ALSO has the reverse direction converter, "Convert Your Base64 To Image" (Paste in the Base64 code, then click to generate the image), at http://codebeautify.org/base64-to-image-converter.
Step-by-Step Base64 code generation with Firefox's built-in CSS editor:
1) Open Firefox "Add-Ons Manager" (Ctrl+Shift+A),
2) Click "User Styles" in left column,
3) Click "Write New Style" button at top (or click "Edit" button of an existing Style),
4) Click "Insert" button drop-down (upper right Menu selection),
5) Click "Data URI",
6) Browse to desired image via the popup file browser,
7) Click the desired file - the Base64 code is immediately generated and inserted into the CSS editor interface.
NOTE: If if you're not writing or editing CSS, you can still use the Base64 data generator built into Firefox's CSS Editor to get Base64 code for the image of your choice, then "Cut" it and "Paste" it elsewhere.
R. Schneider
rschneider@engineer.com
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
all URLs