Related styles:
-
Tumblr Multi Column Dashboard
Installs:Created: Mar 11, 2013Last Updated: Sep 24, 2016 -
Created: Nov 03, 2014Last Updated: Nov 03, 2014
-
Created: Aug 12, 2016Last Updated: Aug 17, 2016
-
Created: Jan 02, 2013Last Updated: Aug 26, 2015
-
Created: May 17, 2014Last Updated: Jan 08, 2015
-
Created: Apr 21, 2015Last Updated: Mar 18, 2017
-
Created: Mar 12, 2017Last Updated: Apr 08, 2017
-
Created: Apr 16, 2015Last Updated: Jan 11, 2017
-
Created: Feb 18, 2015Last Updated: May 13, 2016











john1851@userstyles deleted this style because of "もうだいぶテストしてないので動かないと思います。(汗)"
Try Tumblr Multi Column Dashboard instead of this deleted style.
See more styles for Tumblr
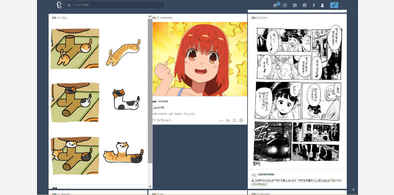
Tumblr tile Dashboard ver.5 (よりぎっしり)
Description:
マウスホバーによる拡大表示も実装しております。
リスペクトTumbletail and http://tmv.proto.jp/
マークアップ変更などで動作に問題が生じた場合はよりシンプルな設計のhttp://freestyler.ws/style/79519/tumblr-multi-column-dashboardの方もお試しください。
ページに追随するヘッダーを隠したい方はこちら。
http://freestyler.ws/style/105529/tumblr-autohide-header
More info
(*1)「左右余白の設定」余白を取らずにポストを並べてしまうと、両端のポストを拡大表示した際にページから見切れてしまうので、これを防ぐために270-[サムネイル幅の半分]分の余白を左右に設けてください。
(*2)「ポストにスクロールバーを表示する高さ」Dashboardでは表示領域をいくらか過ぎていったポストは実体が無くなってしまい、長いポストをこのスタイルで見た場合最後まで見れなくなってしまうので、ここで指定した長さ以上のポストは個々のポストに縦スクロールバーを表示して見れるように設定します。なおスクロール表示になると、スクロールバー分の幅が取られてしまうので内容は横500pxより少し小さく表示されてしまいます。設定値はディスプレイの解像度の縦幅に対して8割ぐらいの値にすると良いと思います。
Release Notes
2014-02-09:ver.5リリース
2014-02-13:ver.5.2,デザイン微調整。ヘッダーの最小化。設定項目の追加。newpostの無効化。
2014-02-14:ver.5.2.2,デザイン微調整。NewPostの問題解決。
2014-02-18:ver.5.2.7,構造の変更。高さが大きすぎるポストはスクロールしていくうちに表示限界を超えてしまうのでスクロールバーを表示するように変更。設定項目の追加。
2014-03-30:ver.5.2.8,url指定の変更。Dashboardと自分のブログ、ライク画面のみを対象にした。
2014-04-15:url-prefixの修正。
2014-07-23:Tumblr側のマークアップが変わっていたので修正。#content->.l-contentと変わっていたので近々大幅な変更があるかも。
2014-08-16:ver.5.3.0,headerの中身が見えなくなっていたのを修正。.post_microの例外対応。
2014-11-01:ver.5.5.0,Tumblr側デザインの変更につき修正。これに対応して拡大表示時の幅を540pxに変更。
2014-11-02:post_headerのmargin間違いを修正。
2014-11-04:ver.5.6.0,拡大の仕方を変更。それに伴って並べ方も中央寄りに変更。
2014-11-10:ver.5.6.2,Windows向けに修正。本当はポストを綺麗にセンタリングしたいけど諦める。
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
http://www.tumblr.com/blog, http://www.tumblr.com/likes, http://www.tumblr.com/dashboard, https://www.tumblr.com/blog... More »