Related styles:
-
Created: Jan 08, 2017Last Updated: Jan 13, 2017
-
Created: Apr 29, 2014Last Updated: Jul 13, 2014
-
Created: Jan 14, 2014Last Updated: Jun 12, 2016
-
Created: Jan 16, 2014Last Updated: Jan 08, 2017
-
Created: Jan 05, 2015Last Updated: Apr 15, 2015
-
Created: Jan 12, 2014Last Updated: May 29, 2014
-
Created: Jun 11, 2014Last Updated: Aug 12, 2015
-
Created: Dec 05, 2013Last Updated: Jan 18, 2014
-
Created: Apr 29, 2014Last Updated: Apr 29, 2014











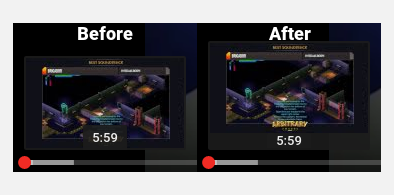
YouTube - larger player
Description:
More info
Updated to work with the new http://googlesystem.blogspot.com.br/2015/04/youtube-tests-new-video-player-for.html (https://www.youtube.com/testtube).
Known issues:
- The video does not take the entire window height, there is the YouTube bar at the top. It is done on purpose, just to make the style work out-of-the-box when you want to watch a video; and also to keep the YouTube UI functional.
- The video does not take the entire window height, there is a small space at the bottom. It is done on purpose, because of the horizontal scrollbar that may show up if the window is resized.
- 3D videos (such as https://www.youtube.com/watch?v=XoBfYhAfw7c) are not resized. That's because I don't think it is posssible to resize a <canvas> element using only CSS while preserving the aspect ratio.
This style is constantly updated. I update it whenever it gets broken because YouTube changed their code. If you find something wrong/broken, feel free to contact me.Video annotations and the progress bar do NOT line up. Impossible to write a CSS-only solution.Seems fixed as of 2016-06-03.First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
www.youtube.com, youtube.com