Related styles:
-
37signals Basecamp Flexible Width
Installs:Created: Sep 26, 2013Last Updated: May 03, 2014 -
Created: Jan 27, 2016Last Updated: Jan 27, 2016
-
Created: Jan 27, 2016Last Updated: Feb 03, 2016
-
Created: Feb 08, 2017Last Updated: Feb 08, 2017
-
Created: Apr 30, 2014Last Updated: Jul 31, 2015
-
Created: Sep 26, 2013Last Updated: Jun 03, 2016
-
Created: Oct 23, 2013Last Updated: Oct 24, 2013
-
Created: Mar 18, 2013Last Updated: Apr 30, 2013
-
Created: Sep 12, 2016Last Updated: Sep 12, 2016








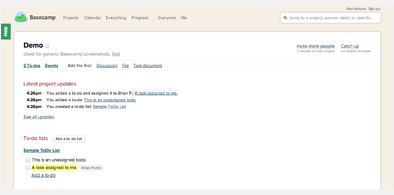
Basecamp Highlight Your Assigned ToDos
Description:
More info
The following instructions assume you are using Chrome (instructions for other browsers or improvements to these welcome!):
- Right-click on a ToDo task that has been assigned to you and choose "Inspect element". (This will open a panel at the bottom of your browser with the part of the HTML code you selected highlight.) (See the associated screenshot above for reference.)
- Move up from the selected line one element at a time until you encounter the first
- Inside this tag will be a
- Navigate to this styles homepage (if you're reading this, you're already here.)
- Enter your pXXXXXXX number into the
- Click +Install with Stylish.
If you participate in multiple projects owned by different accounts, you may need to repeat this process for each one. (That's why multiple data-assignee-codes are provided.) You could also use the extra codes to color other users' tasks differently.<li class="todo show" ...>element.data-assignee-code="p1234567"attribute. Make a note of the "p" number in quotes (including the 'p') as you'll need that to configure this style. (See the associated screenshot above for reference.)data-assignee-codebox, and if you want, change the background color.Change Log
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
basecamp.com