Related styles:
-
Twitter Dark Mode (2017)
Installs:Created: Nov 18, 2016Last Updated: Apr 23, 2017 -
Created: Jan 31, 2014Last Updated: Mar 28, 2017
-
Created: Nov 21, 2014Last Updated: Jan 24, 2017
-
Created: May 11, 2015Last Updated: Jan 04, 2016
-
Created: Aug 28, 2015Last Updated: Mar 01, 2016
-
Created: Sep 13, 2016Last Updated: Apr 11, 2017
-
Created: Oct 02, 2015Last Updated: Mar 01, 2016
-
Created: Oct 08, 2014Last Updated: Oct 08, 2014
-
Created: Nov 25, 2016Last Updated: Apr 11, 2017











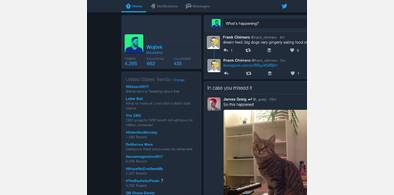
TweetDeck Dark + Orange
Description:
Remember to turn on the dark TweetDeck theme in the settings!
More info
If you want to use the TweetDeck Chrome app instead of the website, follow these instructions:
1. Make sure you have the app installed - https://chrome.google.com/webstore/detail/tweetdeck-by-twitter/hbdpomandigafcibbmofojjchbcdagbl
2. Find the app's folder on your computer, on Windows: C:\Users\USERNAME\AppData\Local\Google\Chrome\User Data\Default\Extensions\hbdpomandigafcibbmofojjchbcdagbl
3. Navigate to VERSION\web\css
4. Create a new file "dark-orange.css" and copy this style's css into it WITHOUT THE FIRST AND LAST LINE
5. Navigate to VERSION\web\templates
6. Open default.html in a text editor and add an extra link for href="/web/css/dark-orange.css" under the existing style links
7. Make sure both files are saved and it should work!
-- Update History --
22-08-2014:
- Added instructions on using the theme with the Chrome application
- Added round avatars
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
https://tweetdeck.twitter.com/