Related styles:
-
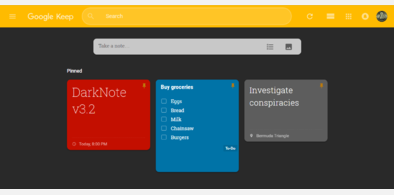
DarkNote - Google Keep
Installs:Created: Oct 24, 2016Last Updated: Jan 13, 2017 -
Created: Nov 30, 2016Last Updated: Mar 09, 2017
-
Created: Sep 29, 2015Last Updated: Apr 02, 2017
-
Created: Mar 03, 2017Last Updated: Mar 25, 2017
-
Created: Feb 10, 2017Last Updated: Feb 10, 2017
-
Created: Apr 22, 2015Last Updated: Apr 24, 2017
-
Created: Mar 03, 2015Last Updated: Mar 29, 2017
-
Created: Feb 10, 2017Last Updated: Feb 10, 2017
-
Created: Apr 23, 2016Last Updated: Mar 17, 2017











DarkEdit - Style Editor
Description:
More info
v3.6.1 - Hotfix for transitions. Scrolling was buggy and text flickered. To stop the text flickering, a new font was added for the code editor.
v3.6 - The one thing all web developers have to love: CSS transitions. Also reorganized code to make a little more sense.
v3.5.1 - Support for https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne, a new fork of Stylish. It's basically Stylish v1.5.2 + style backup features.
v3.5 - Support for v1.7.0 and for opting out of data mining. (see discussion below) Added an option to disable thumbnails.
v3.4 - Replaced icon urls with base64 (so they appear when offline, and don't rely on random servers.) Added improvements for small windows (when the sidebar moves to the top)
v3.3 - A couple small fixes and compatibility with Stylish version 1.6.3.
v3.2 - Compatibility with Stylish versions 1.6.1 & 1.6.2. An option is provided for those who are using the old version.
v3.1 - Patched a couple possible compatibility issues.
v3.0 - Full version - New font, new icons, and tweaked positions of some elements. Also styled the help windows.
v2.0 - All pages (code editor, manage styles, and popup/widget) restyled.
v1.0 - A more complete version but still lacking
v0.5 - Initial release - everything working but some elements unfinished
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
chrome-extension://fjnbnpbmkenffdnngjfgmeleoegfcffe/(edit|manage|popup).html.*, chrome-extension://clngdbkpkpeebahjckkjfobafhncgmne/(edit|manage|popup).html.*