Related styles:
-
Change Roboto to Arial
Installs:Created: Apr 13, 2017Last Updated: Apr 21, 2017 -
Created: Jan 28, 2013Last Updated: Feb 09, 2017
-
Created: Nov 15, 2007Last Updated: Jan 23, 2009
-
Created: Jul 28, 2014Last Updated: Jul 28, 2014
-
Created: Aug 13, 2008Last Updated: Mar 31, 2015
-
Created: Aug 26, 2015Last Updated: Aug 26, 2015
-
Created: Oct 12, 2007Last Updated: May 11, 2008
-
Created: Mar 13, 2014Last Updated: Feb 17, 2017
-
Created: Dec 22, 2008Last Updated: Jan 19, 2009








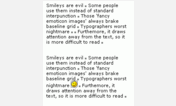
Display accesskeys, mostly harmless
Description:
More info
This version tries not to affect layout, so the letters ale displayed in simple bubble of fixed dimensions[2)] next to its elements [1)] and disappears while hovered/focused.
Test it here:
http://eldar.cz/myf/pub/firefox/accesskeys-test-area.html
Notes:
1) Tt is not possible to add CSS-generated content after any INPUT (of any type), TEXTAREA, and image-map AREA, because these are "replaced elements" per definition, but possible to workaround with userscript [4)]
2) Dimensions absolutely relies on used font. This versions expects "Courier new" (present on Windows platform). Other fallback fonts may cause few pixels difference. Then you must tweak last three lines of the first ruleset containing font-size and margin-left. Use the testing ground linked above.
3) Not using "*" selector for 'better performance'. Naming all four remaining accesskey-ready elements explicitly.
4) userscript and enhanced version of this userstyle that physically adds accesskey letters after inputs.
Supportive userscript: http://userscripts-mirror.org/scripts/show/8376
Enhanced userstyle: http://freestyler.ws/style/1725/display-accesskeys-enhanced
Known issues:
1) Wrapping links with accesskeys are forced not to wrap. It is necessary in order to be efficient in case of short single-line links in narrow fixed-width columns. Delete this rule (it is the last one in the source) if it destroys something.
Changelog:
2007-10-14 + opacity, screenshots (taken from last.fm)
2016-07-28 + made circular again, ie. unprefixed border-radius. Oh, memories.
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
http://, https://