Related styles:
-
Created: Jan 28, 2013Last Updated: Feb 09, 2017
-
Created: Apr 13, 2017Last Updated: Apr 21, 2017
-
Created: Aug 13, 2008Last Updated: Mar 31, 2015
-
Created: Jul 28, 2014Last Updated: Jul 28, 2014
-
Created: Aug 26, 2015Last Updated: Aug 26, 2015
-
Created: Jun 12, 2011Last Updated: Aug 30, 2011
-
Created: Mar 13, 2014Last Updated: Feb 17, 2017
-
Created: Dec 22, 2008Last Updated: Jan 19, 2009
-
Created: Oct 12, 2007Last Updated: May 11, 2008







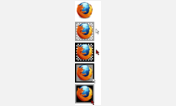
Center images (+ dynamic background)
Description:
Based on http://freestyler.ws/style/3355/center-images-background. In addition:
- uses different background colours while mouse over body / the image
- image used for the background grid (chequerboard) is white and transparent, so you can change secondary (now: grey) colour to match your needs
More info
- tested on Fx2* - Fx3.0.7. If it misbehaves, it is probably some interference with other scripts / styles / extensons / themes. It's said it is broken in Fx3.1
- "body area" is just as tall as image (+paddings), not as viewport
- used gif instead of png because of the size
- example image used (good for testing): http://www.mozilla.com/img/tignish/about/logo/download/logo-only.png (from: http://www.mozilla.org/foundation/identity-guidelines/firefox.html )
- for U.S. web-crawlers: checkerboard!
- other variants, see the "webring" :] :
Center images?category=global<br>- flow:
-- http://freestyler.ws/style/133/center-images
-- http://freestyler.ws/style/3355/center-images-background
-- http://freestyler.ws/style/3447/center-images-dynamic-background (you are here)
-- http://freestyler.ws/style/7254/image-cutout
-- http://freestyler.ws/style/7579/firefox-view-image-page-checkerboard
-- http://freestyler.ws/style/10982/center-images-with-dynamic-background-firefox-3-1
Change log:
2007-11-27 : fixed 1px left position difference between cold and hover state of images larger than viewport.
2007-12-07 : added background grid also for hovered images in "normal" pages
2008-01-07 : ^ removed. Reason: messy in some pages (eg google maps), and, in fact, this functionality has nothing to do with the title of this userstyle. Functionality moved into an extra userstyle: http://freestyler.ws/style/3907/show-transparency-of-in-page-images-on-hover
2008-01-09 : source simplification and clean-up (two state solid outline instead of dotted border; but I am not sure if it is useful here at all.) Slightly increased the contrast of the grid.
2008-01-14 : screen-shot updated.
2008-06-05 : several fixes: border to outline, removed resetting of body margin and padding (so large picture will not fill the entire viewport, but also will prevent nasty flickering while hovering scroll bar in some cases)
2008-08-29 : code clean-up
2009-01-23 : body:only-child reverted to :first-child, this may fix 'bugs' with (developer?) scripts altering document
2011-06-14 : R.I.P. This style. Long live the http://freestyler.ws/style/42947/firefox-4-center-images-dynamic-background.
First install FreeStyler to use this style.
If you already installed it, please, make sure this site is allowed to run JavaScript.But you can download Freestyler for other browsers and apply styles there!
Applies to:
http://, https://